This is a complete tutorial on how to add Facebook Comment box to your Blogger Website.
Well, I've been to a number of websites and i guess you too have visited them once. So, they are all following the same steps where they want you to follow so many stages :
1. Go to FB Developer page
2. Create a Facebook App
3. Now note down the App ID.
and blah blah so on
So, I've made it a lot simpler for you
Just follow these quick steps and you are done with your Facebook Comment box
Log into your Blogger account click on Template > Edit HTML
Now Click in the HTML Box Once
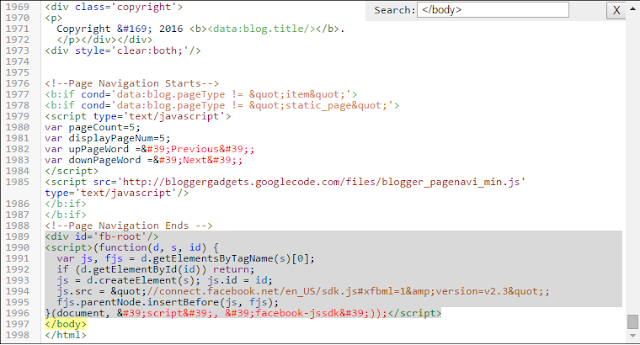
Step 1: **** Search </body>
Now Paste this below script above the </body> tag (See Below Image).
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
 |
Now Paste this script below the <b:include data='post' name='post'/> tag (See Below Image).
<b:if cond='data:blog.pageType == "item"'>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="600"
data-num-posts="100">
</div>
</b:if>
Save Your Template and preview your Facebook Comment Box appear live on each and every post of your blog.
That is it. Please if you encounter any problem in implementing these short codes on your Blogger then do let me know by commenting on this post through your Facebook Account. ;)








0 comments:
Post a Comment